Unlimited Template Neoでは、ショートコードはもちろんのこと、記事投稿画面より1クリックで「デザイン」を呼び出せる機能を搭載しています。
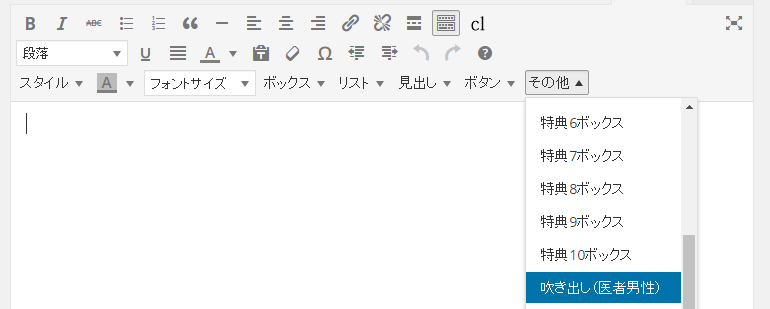
例えば、投稿ページにある「その他」より「吹き出し(医者男性)」をクリックします。

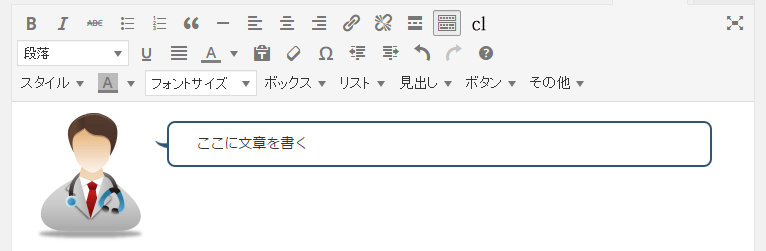
すると、このように1クリックで吹き出し画像をブログに追加することができます。

このように、このデザインコード機能を使用することで、たとえHTMLやCSS、デザイン等の知識がまったくなくとも、簡単にプロ級のデザインを使用することができるようになります。
- デザインの色、太さを変更する方法
デザインの色や枠線の色・太さ、リンク等は「テキストモード」に切り替えてご変更ください。
例えば、ボックスの「ノーマル枠線」を変更したい場合、ビジュアルエディタでノーマル枠線をクリック後、テキストエディタに移動します。
すると、以下のようなコードが表示されます。
<div class="normal_box c_blue border1">
ここに文章を書く
</div>
上記の「blue」を「red」にすることで、枠線を「青」から「赤」に変更でき、「border1」を「border3」にすることで、枠線の太さを「1px」から「3px」に変更することができます。
※対応カラー:「black」「blue」「green」「red」「pink」「orange」
ぜひ、実際にコードを触り、色々と試してみてください。